Pertama-tama kita harus membuat database terlebih dahulu, disini saya menggunakan MySQL.
1. Tabel Barang (tblbarang)
2. Tabel Supplier (tblsupplier)
3. Tabel Detail Penjualan (detailpenjualan)
Setelah selesai membuat database maka selanjutnya kita mulai membuat file php.
1. Koneksi.php
<?php
//koneksi ke basisdata
$MyServer="localhost";
$MyUser="root";
$MyPass="";
$MyDb="tokosql";
$konek = mysql_connect ($MyServer,$MyUser,$MyPass)
or die ("Gagal Konek ke Server");
if ($konek){
} else {
echo "Koneksi SQL Server gagal";
}
mysql_select_db($MyDb, $konek)
or die ("Gagal mengaktifkan database".mysql_error());
?>
2. Index.php
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>TOKO MUBAR</title>
<style>
body {
position:
relative;
}
#input
{padding-top:100px;height:800px;color: #0A0909; background-color: #FDFDFD;}
#proses
{padding-top:100px;height:800px;color: #0A0909; background-color: #FDFDFD;}
#hasil
{padding-top:100px;height:800px;color: #0A0909; background-color: #FDFDFD;}
</style>
<link href="boostrap/css/bootstrap.min.css"
rel="stylesheet" type="text/css">
<link
href="boostrap/css/bootstrap-theme.min.css"
rel="stylesheet" type="text/css">
</head>
<body background='background1.jpg'>
<nav class="navbar navbar-default
navbar-fixed-top">
<h3
align="center">
TOKO
MUGI BAROKAH
</h3>
<div
class="navbar-header">
<button type="button"
class="navbar-toggle" data-toggle="collapse"
data-target="#navigasi">
<span
class="icon-bar"></span>
<span
class="icon-bar"></span>
<span
class="icon-bar"></span>
</button>
<a
href="index.php" class="navbar-brand">Home</a>
</div>
<div
class="collapse navbar-collapse" id="navigasi">
<ul class="nav
navbar-nav">
<li><a
href="supplier.php">Supplier</a></li>
<li><a href="transaksi.php">Transaksi</a></li>
<li><a
href="laporan.php">Laporan</a></li>
</ul>
</div>
</nav>
<br><br><br><br><br>
<h3 align='center'> Data Barang </h3>
<table class="table table-bordered table-striped
table-hover" >
<thead>
<tr>
<th>Id
Barang</th>
<th>Nama
Barang</th>
<th>Harga
Beli</th>
<th>Harga
Jual</th>
<th>Stok</th>
<th>Kode
Supplier</th>
<th>Operasi</th>
</tr>
</thead>
<?php
include "koneksi.php";
$sql_barang= "select*from tblbarang order by
kode";
$qry_barang=mysql_query($sql_barang,$konek)
or die("Gagal query ".mysql_error());
while ($data=mysql_fetch_array($qry_barang)){
?>
<tr>
<td align="center"><?php echo $data
['kode'];?> </td>
<td align="center"><?php echo $data
['nama'];?> </td>
<td align="center"><?php echo $data
['hrg_beli'];?> </td>
<td align="center"><?php echo $data
['hrg_jual'];?> </td>
<td align="center"><?php echo $data
['stok'];?> </td>
<td align="center"><?php echo $data
['kode_supp'];?> </td>
<td align="center">
<a
href="baranghapus.php?kode=<?php echo $data['kode'];?>
"onclick = "return
confirm('Apa anda yakin, data ini akan dihapus?');"
class="btn
btn-danger btn-xs">Hapus</a> |
<a href="barangedit.php?kode=<?php
echo $data['kode'];?>"
class="btn
btn-warning btn-xs">Edit</a>
</td>
</tr>
<?php
}
mysql_free_result($qry_barang);
mysql_close($konek);
?>
</table>
<br>
<form align="center">
<a href="baranginsim.php" class="btn
btn-success btn-s">Input Data</a></td>
</form>
<script
src="boostrap/js/bootstrap.min.js"></script>
<script
src="js/jquery-3.2.1.min.js"></script></body>
</html>
Tampilan program
3. Supplier.php
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>TOKO MUBAR</title>
<style>
body {
position: relative;
}
#input {padding-top:100px;height:800px;color: #0A0909; background-color: #FDFDFD;}
#proses {padding-top:100px;height:800px;color: #0A0909; background-color: #FDFDFD;}
#hasil {padding-top:100px;height:800px;color: #0A0909; background-color: #FDFDFD;}
</style>
<link href="boostrap/css/bootstrap.min.css" rel="stylesheet" type="text/css">
<link href="boostrap/css/bootstrap-theme.min.css" rel="stylesheet" type="text/css">
</head>
<body background='background1.jpg'>
<nav class="navbar navbar-default navbar-fixed-top">
<h3 align="center">
TOKO MUGI BAROKAH
</h3>
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#navigasi">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a href="index.php" class="navbar-brand">Home</a>
</div>
<div class="collapse navbar-collapse" id="navigasi">
<ul class="nav navbar-nav">
<li><a href="supplier.php">Supplier</a></li>
<li><a href="transaksi.php">Transaksi</a></li>
<li><a href="laporan.php">Laporan</a></li>
</ul>
</div>
</nav>
<br><br><br><br><br>
<h3 align='center'> Data Supplier </h3>
<table class="table table-bordered table-striped table-hover">
<thead>
<tr>
<th>Id Supplier</th>
<th>Nama Supplier</th>
<th>Alamat</th>
<th>Nomer Telepon</th>
<th>Operasi</th>
</tr>
</thead>
<?php
include "koneksi.php";
$sql_supplier= "select*from tblsupplier order by kode_supp";
$qry_supplier=mysql_query($sql_supplier,$konek)
or die("Gagal query ".mysql_error());
while ($data=mysql_fetch_array($qry_supplier)){
?>
<tr>
<td align="center"><?php echo $data ['kode_supp'];?> </td>
<td align="center"><?php echo $data ['nama'];?> </td>
<td align="center"><?php echo $data ['alamat'];?> </td>
<td align="center"><?php echo $data ['notelp'];?> </td>
<td align="center">
<a href="supplierhapus.php?kode_supp=<?php echo $data['kode_supp'];?>
"onclick = "return confirm('Apa anda yakin, data ini akan dihapus?');"
class="btn btn-danger btn-xs">Hapus</a> |
<a href="supplieredit.php?kode_supp=<?php echo $data['kode_supp'];?>"
class="btn btn-warning btn-xs">Edit</a>
</td>
</tr>
<?php
}
mysql_free_result($qry_supplier);
mysql_close($konek);
?>
</table>
<br>
<form align="center">
<a href="supplierinsim.php" class="btn btn-success btn-s">Input Data</a></td>
</form>
<script src="boostrap/js/bootstrap.min.js"></script>
<script src="js/jquery-3.2.1.min.js"></script></body>
</html>
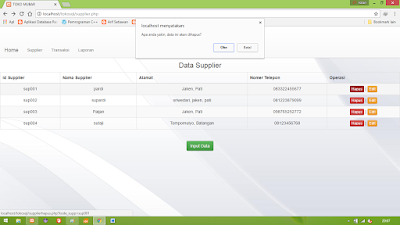
Tampilan Program
4. Transaksi.php
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>TOKO MUBAR</title>
<style>
body {
position: relative;
}
#input {padding-top:100px;height:800px;color: #0A0909; background-color: #FDFDFD;}
#proses {padding-top:100px;height:800px;color: #0A0909; background-color: #FDFDFD;}
#hasil {padding-top:100px;height:800px;color: #0A0909; background-color: #FDFDFD;}
</style>
<link href="boostrap/css/bootstrap.min.css" rel="stylesheet" type="text/css">
<link href="boostrap/css/bootstrap-theme.min.css" rel="stylesheet" type="text/css">
</head>
<body background='background1.jpg'>
<nav class="navbar navbar-default navbar-fixed-top">
<h3 align="center">
TOKO MUGI BAROKAH
</h3>
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#navigasi">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a href="index.php" class="navbar-brand">Home</a>
</div>
<div class="collapse navbar-collapse" id="navigasi">
<ul class="nav navbar-nav">
<li><a href="supplier.php">Supplier</a></li>
<li><a href="transaksi.php">Transaksi</a></li>
<li><a href="laporan.php">Laporan</a></li>
</ul>
</div>
</nav>
<br><br><br><br><br>
<h3 align='center'> Data Transaksi </h3>
<table class="table table-bordered table-striped table-hover">
<thead>
<tr>
<th>Nomer Nota</th>
<th>Id Barang</th>
<th>Tanggal Transaksi</th>
<th>Harga</th>
<th>Jumlah</th>
<th>Total Bayar</th>
</tr>
</thead>
<?php
include "koneksi.php";
$sql_transaksi= "select*from detailpenjualan order by nonota";
$qry_transaksi=mysql_query($sql_transaksi,$konek)
or die("Gagal query".mysql_error());
while ($data=mysql_fetch_array($qry_transaksi)){
?>
<tr>
<td align="center"><?php echo $data ['nonota'];?> </td>
<td align="center"><?php echo $data ['kode'];?> </td>
<td align="center"><?php echo $data ['tanggal'];?> </td>
<td align="center"><?php echo $data ['harga'];?> </td>
<td align="center"><?php echo $data ['jumlah'];?> </td>
<td align="center"><?php echo $data ['subtotal'];?> </td>
</tr>
<?php
}
mysql_free_result($qry_transaksi);
mysql_close($konek);
?>
</table>
<br>
<form align="center">
<a href="transaksiinsim.php" class="btn btn-success btn-s">Input Data</a></td>
</form>
</form>
<script src="boostrap/js/bootstrap.min.js"></script>
<script src="js/jquery-3.2.1.min.js"></script></body>
</html>
Tampilan Program
nb: pada bagian transaksi ini tidak diberi tombol hapus dan edit dikarenakan agar memperkecil resiko hilangnya data maupun kecurangan dari kasir.
5. Laporan.php
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>TOKO MUBAR</title>
<style>
body {
position: relative;
}
#input {padding-top:100px;height:800px;color: #0A0909; background-color: #FDFDFD;}
#proses {padding-top:100px;height:800px;color: #0A0909; background-color: #FDFDFD;}
#hasil {padding-top:100px;height:800px;color: #0A0909; background-color: #FDFDFD;}
</style>
<link href="boostrap/css/bootstrap.min.css" rel="stylesheet" type="text/css">
<link href="boostrap/css/bootstrap-theme.min.css" rel="stylesheet" type="text/css">
</head>
<body background='background1.jpg'>
<nav class="navbar navbar-default navbar-fixed-top">
<h3 align="center">
TOKO MUGI BAROKAH
</h3>
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#navigasi">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a href="index.php" class="navbar-brand">Home</a>
</div>
<div class="collapse navbar-collapse" id="navigasi">
<ul class="nav navbar-nav">
<li><a href="supplier.php">Supplier</a></li>
<li><a href="transaksi.php">Transaksi</a></li>
<li><a href="laporan.php">Laporan</a></li>
</ul>
</div>
</nav>
<br><br><br><br><br>
<h3 align='center'> Cetak Laporan </h3>
<table class="table table-bordered table-striped table-hover">
<thead>
<tr>
<th>Laporan Data Barang</th>
<th>Laporan Data Supplier</th>
<th>Laporan Data Transaksi</th>
</tr>
</thead>
<tr>
<td width ="200" align="center"><a href="printbarang.php" class="btn btn-info btn-s">Print</a></td>
<td width ="200" align="center"><a href="printsupplier.php" class="btn btn-info btn-s">Print</a></td>
<td width ="200" align="center"><a href="printtransaksi.php" class="btn btn-info btn-s">Print</a></td>
</tr>
</table>
<script src="boostrap/js/bootstrap.min.js"></script>
<script src="js/jquery-3.2.1.min.js"></script></body>
</html>
Tampilan Program
Cetak laporan disini dibagi 3 yaitu: Laporan data barang, laporan data supplier, dan laporan transaksi.
Berikut adalah tampilan program secara keseluruhan.
Form edit barang
Form hapus barang
Form edit supplier
Form hapus supplier
Form input supplier
Form input transaksi
Cetak laporan
Jika ingin mendownload source code silahkan di sini.
















No comments:
Post a Comment